نموذج كائن المستند
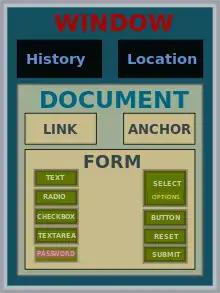
نموذج كائن المستند (بالإنجليزية: Document Object Model) واختصاراً ( DOM )[1][2] هو واجهة - مستقلة لمكتبات API وهو متعددة المنصات ( cross-platform ) للتمثيل والتفاعل مع ( Object) في مستندات لغة ترميز النص التشعبي لغة ترميز النص الفائق ولغة الترميز التشعبية الموسعة لغة رقم النص الفائق القابلة للتمديد ولغة الترميز القابلة للامتداد [3] وتتعامل مع المستند ( Tree structure )، حيث تكون كل عقدة (Node) هي شيء أو كائن (object) يمثل جزءًا أو قسمًا من المستند.
| إتش تي إم إل |
|---|
 |
|

الشيء ( object ) يمكن معالجته أو التعامل معه برمجيا واي تغيرات مرئية يمكن تحدث كنواتج سوف تنعكس على الشكل الظاهر للمستند .[4] اساسيات المعايير القياسية ل DOM تم وضعها بواسطة رابطة الشبكة العالمية رابطة الشبكة العالمية حتى سنة 2004، منظمة ( WHATWG )[5] تولت بعد ذلك تطوير المعايير القياسية ونشرها على شكل وثائق حية، ال W3C تنشر الان لقطات من المعايير القياسية المستقرة ل WHATWG .
نبذة تاريخية
يرتبط تاريخ نموذج كائن المستند أو مكتبة ( DOM ) بتاريخ "حرب المتصفحات" في أواخر التسعينيات من القرن السابق بين نتسكيب نافيجاتور ( Netscape Navigator ) ومايكروسوفت إنترنت إكسبلورر، كما حصل لجافا سكريبت ( JavaScript ) وجيه سكريبت ( JScript ) أوائل لغات البرمجة النصية سكريبت ( scripting languages ) التي انتشرت على نطاق واسع وتم تضمينها في محركات التصميم لمتصفحات الويب .
صدر جافا سكريبت بواسطة نتسكيب في سنة 1995 مع إصدار 2.0 لنتسكيب نافيجاتور، منافس نتسكيب في ذلك الوقت ميكروسوفت أصدر في السنة التالية بترقية ( porting ) وتطوير لجافا سكريبت يسمى جيه سكريبت ( JScript )
مراجع
-
"DOM Defination W3C". مؤرشف من الأصل في 6 مايو 2019. الوسيط
|CitationClass=تم تجاهله (مساعدة) -
"DOM Library MSDN Microsoft". الوسيط
|CitationClass=تم تجاهله (مساعدة); مفقود أو فارغ|url=(مساعدة) -
"programming XML with DOM library". مؤرشف من الأصل في 15 أغسطس 2016. الوسيط
|CitationClass=تم تجاهله (مساعدة) -
"Document Object Model (DOM)". http://www.w3.org/: W3C. مؤرشف من الأصل في 26 مايو 2019. اطلع عليه بتاريخ 12 يناير 2012.
The Document Object Model is a platform- and language-neutral interface that will allow programs and scripts to dynamically access and update the content, structure and style of documents.
الوسيط|CitationClass=تم تجاهله (مساعدة)CS1 maint: location (link) -
"DOM". https://whatwg.org. مؤرشف من الأصل في 15 مايو 2019. الوسيط
|CitationClass=تم تجاهله (مساعدة)
- Flanagan, David (2006). JavaScript: The Definitive Guide. O'Reilly & Associates. صفحات 312–313. ISBN 0596101996. الوسيط
|CitationClass=تم تجاهله (مساعدة) - Koch, Peter-Paul (May 14, 2001). "The Document Object Model: an Introduction". Digital Web Magazine. مؤرشف من الأصل في 12 فبراير 2017. اطلع عليه بتاريخ 10 يناير 2009. الوسيط
|CitationClass=تم تجاهله (مساعدة) - Le Hégaret, Philippe (2002). "The W3C Document Object Model (DOM)". World Wide Web Consortium. مؤرشف من الأصل في 24 يونيو 2016. اطلع عليه بتاريخ 10 يناير 2009. الوسيط
|CitationClass=تم تجاهله (مساعدة) - Guisset, Fabian. "What does each DOM Level bring?". Mozilla Developer Center. Mozilla Project. مؤرشف من الأصل في 02 مارس 2013. اطلع عليه بتاريخ 10 يناير 2009. الوسيط
|CitationClass=تم تجاهله (مساعدة)
وصلات خارجية
- DOM Living Standard by the WHATWG
- Original W3C DOM hub by the W3C DOM Working Group (outdated)
- Web Platform Working Group (current steward of W3C DOM)
- بوابة إنترنت
- بوابة تقنية المعلومات
- بوابة علم الحاسوب